Research &
Discovery


Step 01
In life, everything begins with research. Looking for a new car? Need a new watch?
Maybe a
new Website? Looking for a partner? It all comes down to effective and thorough research
to
understand the in's and ou's of your requirement.
Ah yes inspired by Dexter; the boy genius!

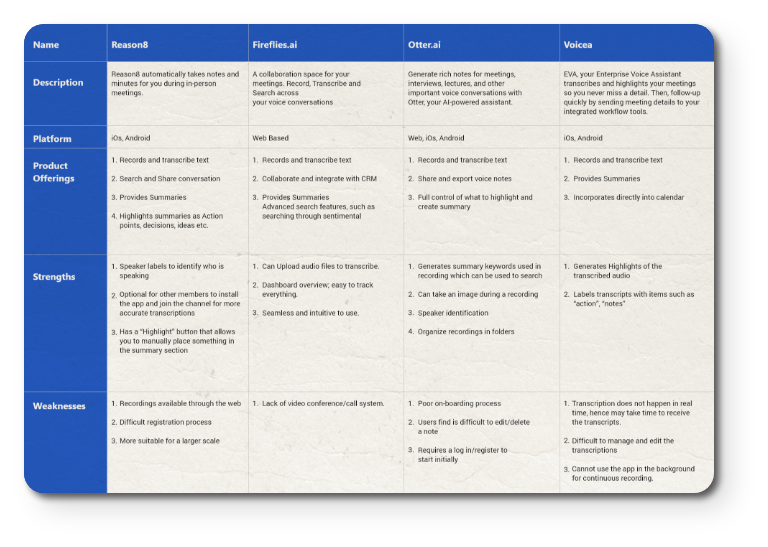
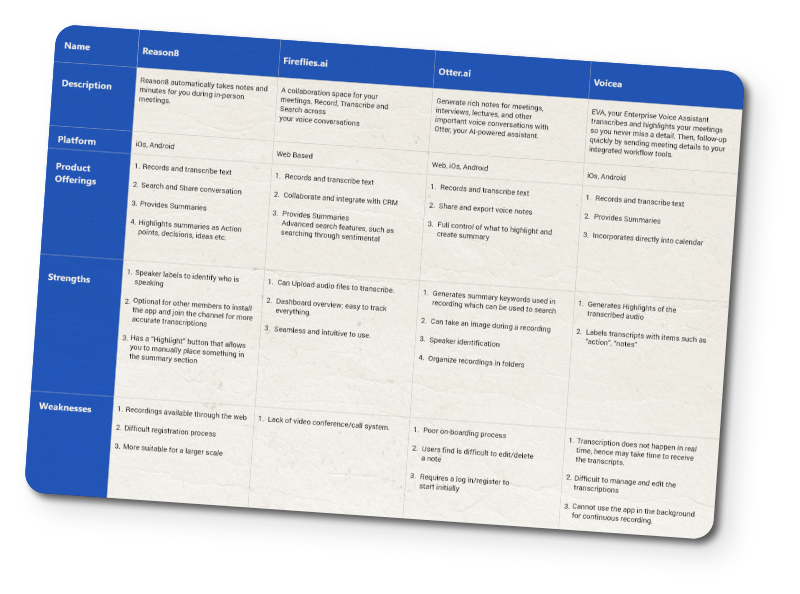
Competitve
Research
Research also needs to include stalking what your competitors may be doing. And yes,
we
mean stalk. That means browsing through their website, and services, understanding their
brand, the good, and the bad, and looking at their social media presence while avoiding
double-tapping a a 10-week-old post.
Step 02




User Personas


Step 03
This is where we create our own life. Literally. Based on our research and your target
market, we create user personas. These are fictional people with realistic descriptions
that
we are targeting with our design solutions. We dive deep into what their needs and goals
are, as well as their frustrations and hesitations.
Ah yes, creating a fictional hooman, that's my cup of tea!

Moodboards


Step 04
Now it's time to put the research into a visual board. As the name suggests, it's a
board
that depicts the mood; hence a mood board. Pretty neat stuff. This will consist of
fonts,
colors, imagery, graphics, animations, and other visual elements that will tie into our
design solution. Oh, but hey! As we work together to craft a style direction that's
perfect
for you, you get to be a part of the process!
Wireframing &
Sketching
Once we've settled on a direction we proceed with wireframes. During this stage, we
focus
primarily on the structure, flow, and user journey. The result will be a greyscale
version
of your website that will serve as a basis for the final version. We believe designing
without a wireframe is a waste of time.

Practice safe design; use a concept.
Step 05

Visual Design


Step 06
This is the final boss battle, the holy grail called the Visual Design.
All our previous steps lead up to this moment. From the research to the wireframes.
All the results, observations, and actions are translated into your design solution.
A visually stunning, interactive, and functional design solution to your problem!
Related Projects


